

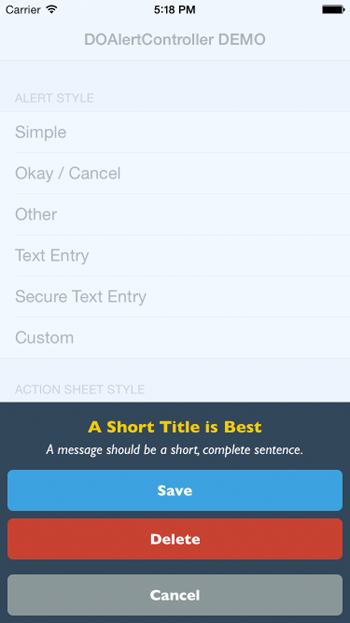
Import SwiftUI struct RedMenu : MenuStyle ConclusionĪs you can see, there are tons of possible use cases for menus. It might not be evident for the user what we will do here, creating a new file or a folder? And this is a perfect use case for a menu to solve the disambiguation. We have a button with the plus sign in the navigation bar to describe the primary action. Assume that we are working on a file manager app where the main action is creating new files or folders. It allows us to provide additional context around your primary action. The main reason to use brand new menus is disambiguation. To learn more about action sheets, take a look at my “Alerts, Action Sheets, Modals and Popovers in SwiftUI” post. Action sheets cover the big part of the screen, even with a small set of options. Another problem with action sheets is the space that it needs to display the action list. For example, you may press the button in the navigation bar that reveals the action sheet at the bottom of the screen. An action sheet appears at the bottom of the screen and sometimes loses the context of the action.
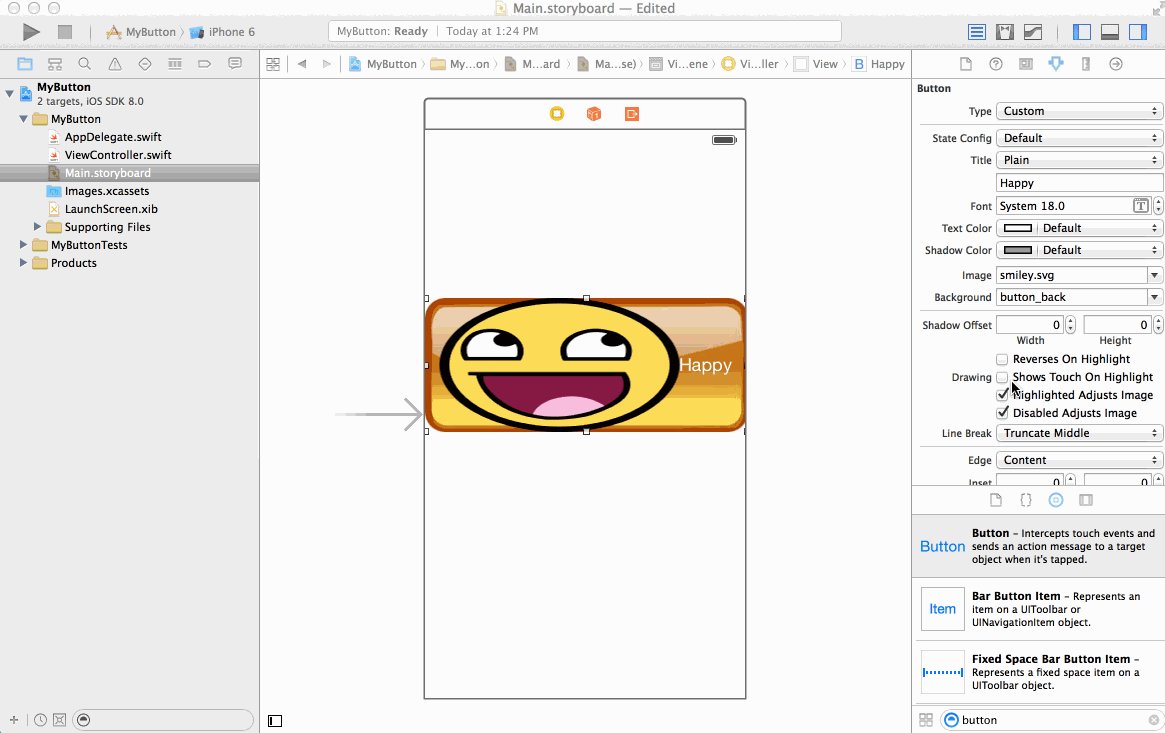
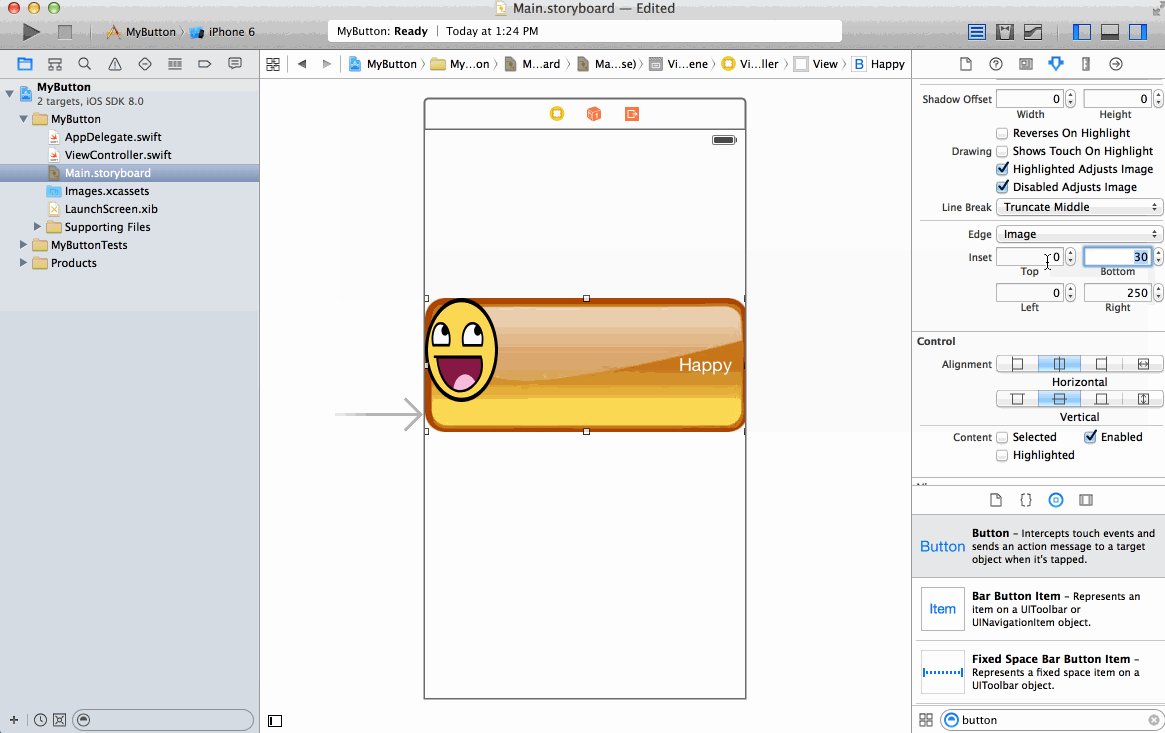
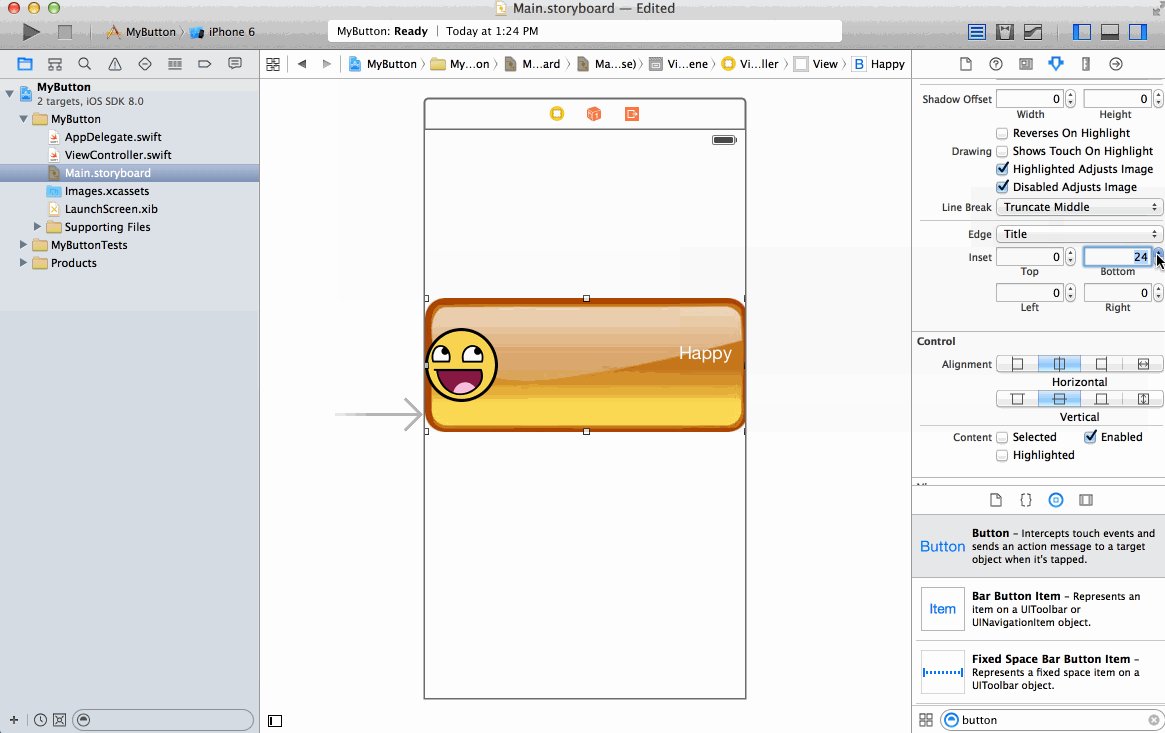
#Set button text custom color swift how to
This week we will learn how to use menus to provide secondary actions or selection options in SwiftUI.Īppearance is the main problem of action sheets.

Action sheets don’t play well with huge screens that we have nowadays. Menus are going to replace old action sheets that have been here since iOS 8. This week we got another Xcode Beta that brings menus into SwiftUI world.
#Set button text custom color swift archive
Categories Archive Feed SwiftUI Weekly Menus in SwiftUI


 0 kommentar(er)
0 kommentar(er)
